Qu’est ce que la”search box” ? Que cela va-t-il changer pour votre site et son référencement naturel ?
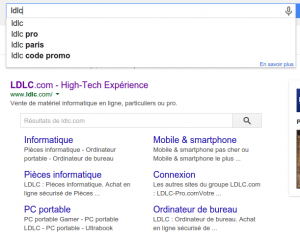
Depuis maintenant quelques jours/semaines, Google intègre votre moteur de recherche en laissant apparaître sur ses résultats de recherche, un nouveau champ en dessous des résultats . Cette nouvelle fonctionnalités s’appelle la “Search Box”. En effet dans certains cas, Google propose aux internautes d’effectuer directement à partir de sa page une recherche sur le site voulu.

L’initiative est plutôt sympathique de la part de google, facilitant ainsi l’accès aux pages pour les internautes. Ce nouveau moteur se base soit sur les résultats de la commande “site:”, soit sur un moteur de recherche interne au site même. Il faut spécifié a Google la bonne url du moteur à l’aide des micro-données.
Toutefois, cette initiative fait naître en moi quelques spéculations , et si Google et son nouveau moteur de recherche évaluait les résultats renvoyés ?
Si l’on part de cette hypothèse, il peut en découler plusieurs constatations :
- Il devient essentiel d’avoir un moteur de recherche interne au site qui donne des résultats pertinents.
- En effet, si l’on souhaite se référencer sur une expression donnée (ex : “mon voisin totoro”) et que dans le propre moteur de recherche du site, cette expression n’aboutit pas à un contenu de qualité, Google risque de pénaliser le site sur cette expression de recherche.
- A l’inverse, si le moteur de recherche interne du site, renvoi vers un contenu qualitatif, Google favorisera son indexation. Le site ressortira donc plus facilement sur cette expression.
- Pour les expressions génériques, cet intégration du moteur de recherche interne du site risque du coup de les pénalisées.
On peut y voir ainsi une belle opportunité de booster les résultats sur les expressions que l’on souhaite, notamment en travaillant de manière précise sur des “landing pages” adaptées à l’expression.
Mais il faut surtout, à mon avis, prêter attention aux recherches ” longues traînes ” qui doivent également être travaillées.
On peut d’ores et déjà évaluer un site avec l’expression de recherche suivante :
site:monsite.com mon_expression_cherchée
Si on obtient des pages au contenu pertinent et adapté, alors tout va bien, sinon, il faut soir revoir son moteur de recherche interne, soit adapter les pages de résultats.
C’est une manière pour google, pour laisser les sites eux-mêmes évaluer leur pertinence par rapport à une expression de recherche.
Si l’on ne renvoie rien sur une expression de recherche, c’est un peu comme si on déclarait à Google : “Non je ne suis pas pertinent sur cette recherche”.
Je vous laisse donc à l’optimisation et de vos pages de résultats et de votre moteur interne !
Pour en savoir plus :
- http://www.abondance.com/actualites/20140907-14250-integrer-moteur-intrasite-les-serp-google.html
- http://schema.org/SearchAction
- http://www.agence-web-conseil.com/actualite/developpement-web-sur-mesure/votre-champ-de-recherche-interne-affiche-sur-google-serp-.html
- https://developers.google.com/webmasters/richsnippets/sitelinkssearch
- http://www.journaldunet.com/solutions/seo-referencement/probleme-de-la-search-box-de-google-mise-en-demeure-emise-par-l-oip-open-internet-project.shtml
[Edit] Google sous la pression de plusieurs organismes a décidé de permettre aux sites internet de refuser l’utilisation de cette “search box”. Il leur suffit d’ajouter une balise meta ainsi :
<meta name="google" content="nositelinkssearchbox">
Il convient donc de rajouter cette nouvelle balise tant que votre stratégie concernant cette nouvelle fonctionnalité n’est pas clairement définie et que vous ayez effectués les développements nécessaires.